本文共 4202 字,大约阅读时间需要 14 分钟。

360浏览器极速模式自动

Dark mode is now everywhere, including in and Android 10. Web browsers like Chrome, Firefox, Safari, and Edge have embraced dark mode, too. Now, browsers are bringing automatic dark mode to websites thanks to a feature called prefers-color-scheme.
深色模式现在无处不在,包括和Android10。Chrome,Firefox,Safari和Edge等Web浏览器也采用了深色模式。 现在,由于称为“ prefers-color-scheme”的功能,浏览器为网站带来了自动暗模式。
网站现在可以像应用程序一样检测暗模式 (Websites Can Now Detect Dark Mode Like Apps Can)

Some sites offer dark modes today. For example, you can enable dark mode on , , or in a few clicks. That’s pretty cool, but who wants to enable this option separately each time they visit a new website?
今天,有些站点提供黑暗模式。 例如,您可以单击几下即可在 , 或上启用暗模式。 这很酷,但是谁愿意在每次访问新网站时分别启用此选项?
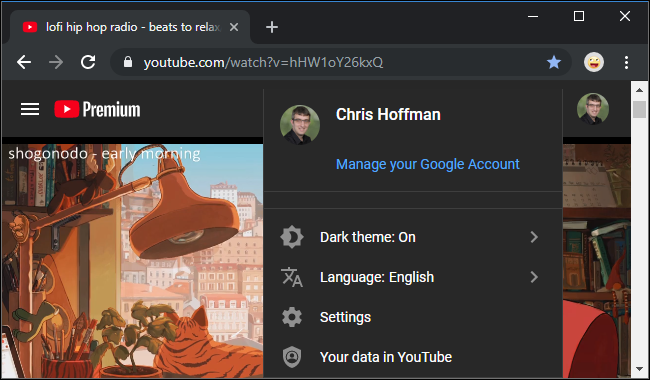
When you enable dark mode on Windows 10, macOS, iOS, or Android, the applications you use all know you’ve enabled dark mode and can automatically enable it. Google Chrome doesn’t even have an easy-to-access . Chrome just automatically adjusts itself based on your overall operating system choice.
在Windows 10,macOS,iOS或Android上启用暗模式时,所有使用的应用程序都知道您已启用暗模式,并且可以自动启用它。 Google Chrome甚至没有易于访问的 。 Chrome会根据您选择的整体操作系统自动进行自我调整。
In the past, there wasn’t a way for websites to automatically implement dark mode. Even if your browser’s interface goes dark, websites will continue using their bright backgrounds. You have to manually enable dark mode or use a browser extension that forces dark mode.
过去,网站无法自动实施暗模式。 即使您的浏览器界面变暗,网站仍会继续使用其明亮的背景。 您必须手动启用暗模式或使用强制暗模式的浏览器扩展。
It wasn’t web developers’ faults—they had no way of detecting whether dark mode was enabled on your device. That’s changed with a new cascading style sheets (CSS) feature websites can take advantage of.
这不是Web开发人员的错-他们无法检测设备上是否启用了暗模式。 网站可以利用新的级联样式表(CSS)功能对此进行了更改。
它已经在您附近的浏览器中 (It’s Already In a Browser Near You)

The answer to this problem is , a CSS feature that websites can use to ask your web browser whether you have dark mode enabled. A web page can use a different theme depending on whether you have dark mode enabled or disabled.
这个问题的答案是 ,这是一种CSS功能,网站可以使用它来询问您的Web浏览器是否启用了暗模式。 网页可以使用不同的主题,具体取决于您是启用还是禁用了暗模式。
This feature was only recently added to modern web browsers in 2019.
此功能仅在2019年才添加到现代Web浏览器中。
Google Chrome for all platforms (including Android) has supported it since , released on July 30.
自7月30日发布以来,所有平台(包括Android)的Google Chrome都支持它。
- Safari for iPhone and iPad gets it with Safari 13 as part of iOS 13 on September 19. 适用于iPhone和iPad的Safari将于9月19日与Safari 13一起作为iOS 13的一部分提供。
- Mozilla Firefox has supported it since Firefox 67, released on May 21. 自5月21日发布Firefox 67以来,Mozilla Firefox就一直支持它。
- Safari for Mac has supported it since Safari 12.1, released on April 5. 自4月5日发布Safari 12.1以来,Mac版Safari就支持它。
- Microsoft Edge doesn’t support it, but the new Chromium-based Edge browser will. Microsoft Edge不支持它,但是新的基于Chromium的Edge浏览器将支持。
This isn’t an option you select in your browser itself. Just choose between light and dark modes in your operating system, your browser will obey the change, and websites can follow along and automatically enable dark mode if they like.
您不能在浏览器中选择此选项。 只需在操作系统的亮和暗模式之间进行选择,您的浏览器便会接受更改,网站可以跟进并根据需要自动启用暗模式。
那么暗模式网站在哪里? (So Where Are the Dark Mode Websites?)
While this feature is live today and working in all the popular browsers, it’s very new. Dark mode comes to iPhone and iPad with the new . On the Android side, only Android phones with the new have dark mode support. Even Google Chrome on desktop has only supported prefers-color-scheme for a few weeks.
虽然此功能现已启用,并且可以在所有流行的浏览器中使用,但它是非常新的。 新的在iPhone和iPad上采用了暗模式。 在Android方面,只有搭载新 Android手机才支持暗模式。 甚至连台式机上的Google Chrome浏览器也仅支持偏好的颜色方案几周了。
It’s just so new. You likely won’t encounter many websites that use prefers-color-scheme to automatically enable dark mode yet.
太新了。 您可能不会遇到许多使用Preferred-Color-Scheme自动启用暗模式的网站。
That will hopefully change in the future. Websites can now respect your dark mode preference and automatically follow it. Web developers have a new option they can take advantage of.
希望将来会有所改变。 网站现在可以尊重您的黑暗模式首选项并自动遵循它。 Web开发人员有一个可以利用的新选择。
. Now that it’s an option on all the latest operating systems, we’ll be excited to see it spread across the web.
。 现在,它是所有最新操作系统上的一个选项,我们很高兴看到它在网络上传播。
翻译自:
360浏览器极速模式自动
转载地址:http://ndzwd.baihongyu.com/